ブログにグローバルメニューを設置してみました。備忘録として今回のカスタマイズの仕方を載せときます。
「グローバルメニュー」とはなんぞや。このブログで説明すると、ブログタイトルとその下の広告の下部にある緑色の帯にあるリンクメニューです。「トップメニュー」のほうがしっくりくる。
※ 「はてなブログ」でのカスタマイズになります
※ ブログの CSS を修正する際には復元できるようバックアップを取っておいてください
グローバルメニューを作る(レスポンシブ対応)
今回はこちらのブログさんの記事を参照してがんばってみました。
ちなみにこちらは以前、自前で作ったグローバルメニューもどき。HTML でリンクをヘッダーのタイトル下に貼り付けただけ。。

要は、アクセスしてほしい看板メニューやおすすめ記事なんかを一番目立つ場所に置きたい、という事ですね。
で、先の記事を参考にしてカスタマイズした後のグローバルメニューがこちら。

背景に色が付いて、カーソルを当てると背景色と文字色が反転します。よりリンクっぽくなった。メニューは当ブログのメインコンテンツのまとめ系の記事が4つと、サブブログのリンクの計5つ。
カスタマイズ前にあった「プロフィール」と SNS へのリンクは毎回記事の下に付いてるので外しました。あと「HOME」(TOP)も要らないかな、と。すぐ上のブログタイトルをクリックすればホームへ戻れるし。ちなみにフッターには「TOP へ戻る」ボタンを付けてます。
HTML と CSS コード
先の参照記事の3つ目、「マウスが乗ると変化するデザイン」をアレンジしています。今ブログに貼っているコードをそのまま載せときます。
HTML
<nav class="nav">
<ul id="g-nav">
<li class="nav-item"><a href="https://www.color-hiyoko.com/entry/food-ramen-matome">ラーメンまとめ</a></li>
<li class="nav-item"><a href="https://www.color-hiyoko.com/entry/food-colorhiyoko-1000recipe">簡単レシピ集</a></li>
<li class="nav-item"><a href="https://www.color-hiyoko.com/entry/music-playlist">洋楽まとめ</a></li>
<li class="nav-item"><a href="https://www.color-hiyoko.com/entry/music-playlist-japan">邦楽まとめ</a></li>
<li class="nav-item"><a href="https://tokyo-sauna-diary.hatenablog.com/">サウナ日記</a></li>
</ul>
</nav>
以上をブログの管理画面の「デザイン」→「カスタマイズ」→「ヘッダー」の下、「タイトル下」に貼ります。
CSS
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background-color: #8fc947;/* 背景色 */
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
transition: 0.2s;/* 変化にかかる時間 */
}
.nav-item a:hover {
background-color: #fff;/* マウスがホバーした時の背景色 */
color: #8fc947;/* マウスがホバーした時の文字色 */
}@media(max-width: 768px) {
#g-nav {
display: block;
overflow-x: auto;
}
.nav-item a {
display: inline-block;
white-space: nowrap;
padding: 10px 20px;
}
}.nav {
display: block;
background-color: #8fc947;/* #g-navと同じ色を指定 */
}
#g-nav {
width: 65%;/* ナビゲーションの幅 */
margin: 0 auto;
}
以上をブログの管理画面の「デザイン」→「カスタマイズ」→ いちばん下の「デザイン CSS」に貼って完成。
アレンジしたのは帯の色と反転した時の色、ナビゲーションの幅、中央寄せのパーセンテージです。
スマホ表示がいまいちかも
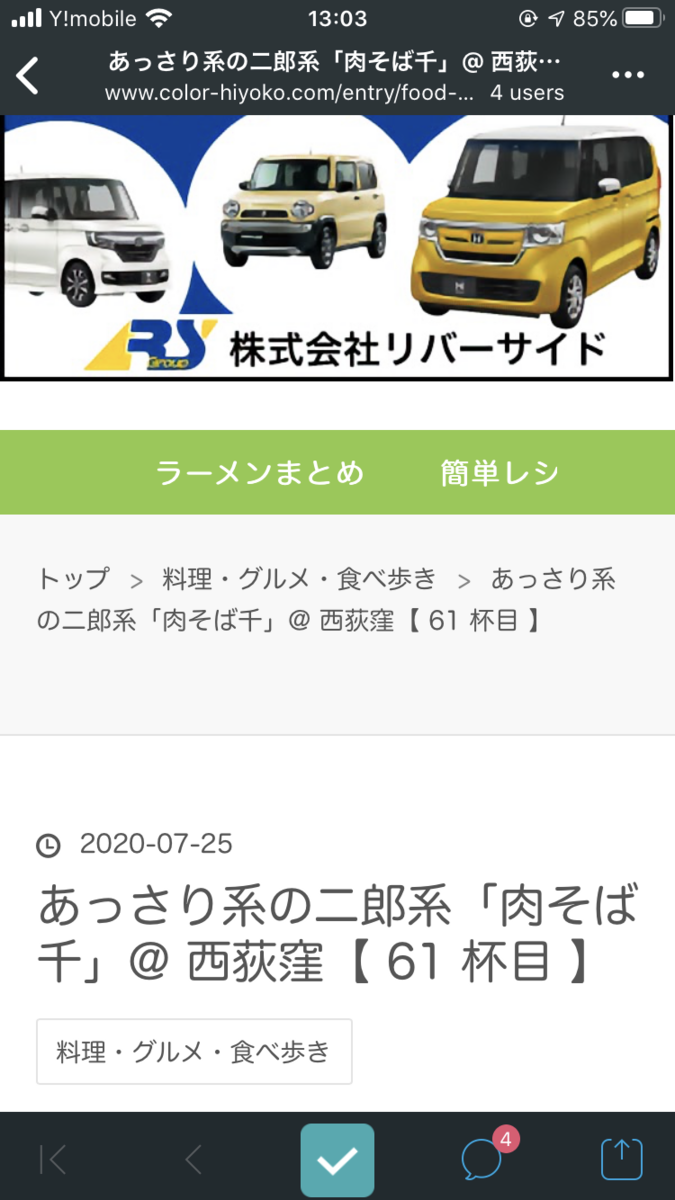
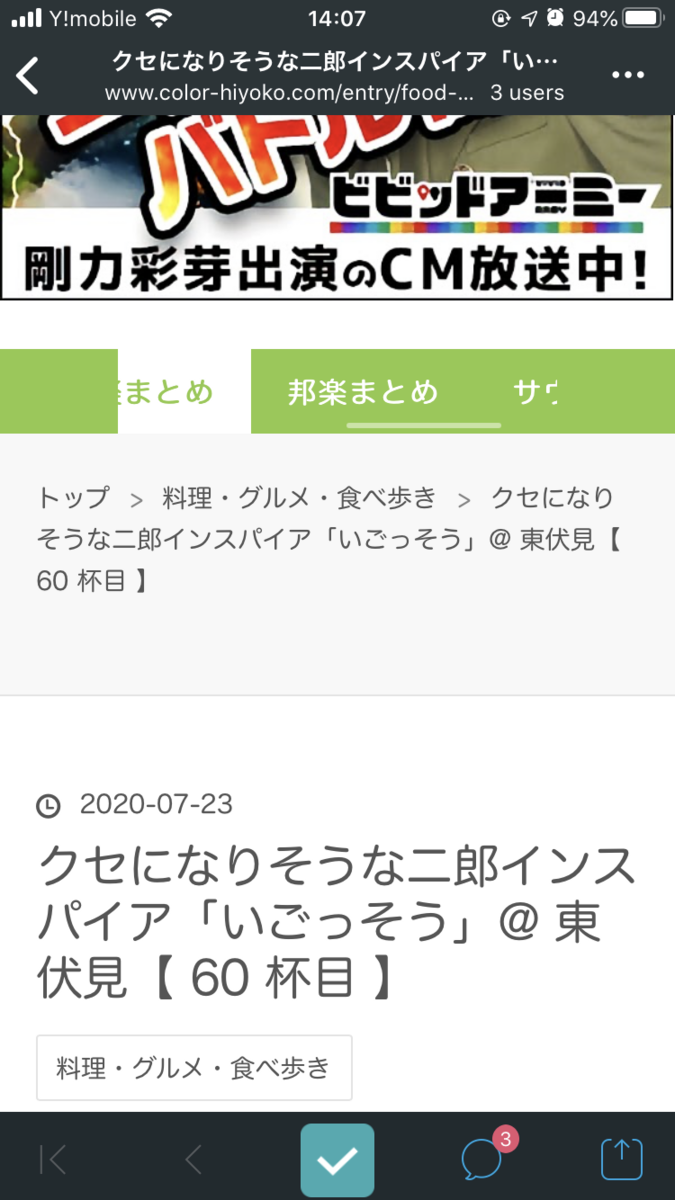
スマホで見るとこんな感じです。


左がブログを開いた時の画面。2つめのメニュー「簡単レシピ」が途中で切れてます(リンクは踏める)。右の画面のように、表示されてないメニューは横にスライドするスタイルです。
これはちょっと、知らずに訪問した人には分からないかも・・。デザイン的にはシンプルで気に入っているので、この点に関しては後で、トップ表示される「ラーメンまとめ」の左に「←」か「<<」のマークでも付けておこうかと思います。
ブログのテーマによって「トグルメニュー」が有効にならない
余談ですが、最初はこちらの記事のカスタイズをやろうとしたんですよね。
途中まではうまくできたんだけど、スマホ表示の「トグルメニュー」(プルダウンメニュー)の「MENU」を表示させるまではできたものの、それをいくらクリックしても反応せずで。どうもインストールしてる「はてなブログ」のテーマによって可と不可があるみたい。当ブログの現在のテーマはこちら。
この「Blank」の作者さんが、これをベースに新テーマを作ってたんだけど、そっちは最初からグローバルメニューが搭載されてました。
こちらの「Innocent」は、何かビミョーにデザインの細かい部分が「Blank」と違ってたんよね。自分なりに色々調整してみたんだけれども。フォントとか文字間隔とかだったかな??
意外とデザインの好みにはうるさいんだけれど、スキルが追っつかないという。。
まー、今回はこんなところで。
↓ 読者登録と Twitter その他 SNS のフォローはこちらから(^人^)
サウナブログもよろしくです🐤